アプリをAppStoreに掲載する際には画像・スクリーンショットを合わせて提出します。
2種類または4種類の画像の提出が必要となります。
画像サイズ
基本となる画像サイズは以下の通りとなります。
| inch | pixel(縦) | pixel(横) | 端末例 | |
| iOS | 5.5 インチ | 1242 x 2208 ピクセル | 2208 x 1242 ピクセル | iPhone 8 Plus ( iPhone SE ) |
| 6.5 インチ | 1284 x 2778 ピクセル | 2778 x 1284 ピクセル | iPhone XS Max ( iPhone 14 Pro Max ) | |
| iPadOS | 12.9 インチ | 2048 x 2732 ピクセル | 2732 x 2048 ピクセル | iPad Pro 第 5 世代 |
| 12.9 インチ | 2048 x 2732 ピクセル | 2732 x 2048 ピクセル | iPad Pro 第 2 世代 |
現在は端末の画面サイズと画像サイズが一致していません。
しかし、カッコ内の最新端末のものをリサイズして使用する事ができます。
また、端末サイズ毎に個別に用意したい場合は以下のサイズも追加できます。
※通常は必須サイズのもので代替されます。
- iPhone 6.7インチ
- iPhone 6.1インチ
- iPhone 5.8インチ
- iPhone 4.7インチ
- iPhone 4インチ
- iPhone 3.5インチ
- iPad 11インチ
- iPad 10.5インチ
- iPad 9インチ
サイズについての解説
対応OS
提出画像の種類は対応OSによって異なります。
iOSのみの対応であれば6.5インチと5.5インチ、
iPadOSのみの対応であれば12.9インチを2種類提出する事になります。
iPadOSの2種の違いについて
iPadOSで提出する画像はサイズが同じで縦横比も全く同じです。
しかし端末例が異なっています。
端末やシミュレータを見て頂くと分かるのですが、
第2世代まではホームボタンがありそれ以降はホームボタンがありません。
ここで注意しなければいけないのは以下の2点です。
- スクリーンショットのホームバーの有無
- 端末画像のホームボタンの有無
この2点の違いにより2種類の画像の提出が必要となっています。
特に端末画像を含める場合はリジェクトの原因になる可能性があるので気をつけてください。
ホームバーについては以前に第2世代側に表示されたスクリーンショットを使用しましたが審査に通過した事があります。
しかし審査担当によって差ある可能性もあるので避けた方が良いでしょう。
どうしても流用するならば第2世代で撮って使用してください。
第2世代にホームバーを表示する事は出来ませんが、それ以降で一時的にホームバーを非表示にする事が可能だからです。

5.5インチの端末について
5.5インチの端末は比較的古い端末となっています。
シミュレータを使えば何ら問題はありませんが、
もし新しい端末で撮ったものを使用したいのであればiPhone SEを使用してください。
縦横等倍で拡大すると1ピクセル差が出ますので微調整して使用して下さい。
提出画像の例
AppStoreへの提出画像はスクリーンショットと呼ばれる事が多いですが、
既存のアプリを見てわかる通りスクリーンショットそのままの必要はありません。
なお例示する画像は以下の私のブラウザアプリを使用しています。
よければ提出画像例としても見てみてください。

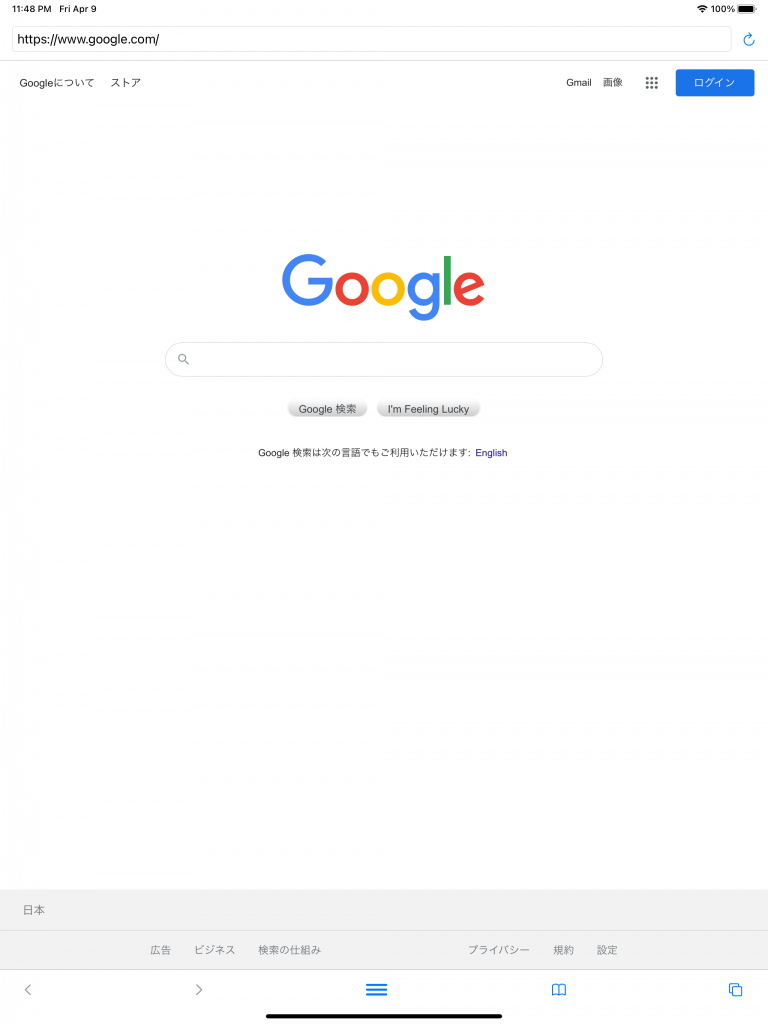
パターン1 スクリーンショットそのまま
スクリーンショットをそのまま使うパターンです。
一番楽な形式ですが一番UIデザインの質が問われます。
UIの見栄えがよく分かりやすいアプリはスクリーンショットのみのものもあります。
また有名サービスの場合も細い説明が不要なのでこのパターンの場合もあります。

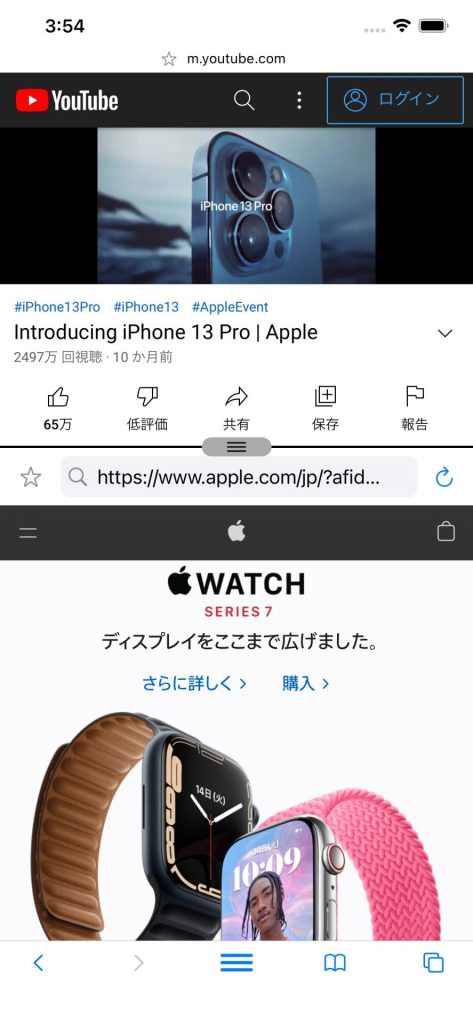
パターン2 テキストやイラストを追加する
スクリーンショットの上にテキストやイラストを追加するパターンです。
ゲームアプリなどでよく見かけます。
やはりスクリーンショットそのものの見栄えは重要ですが、
テキストやイラストで説明が追加できるのでスクリーンショットそのままよりも魅力を伝えやすいです。
また画面の余白を埋めるのにも有効です。

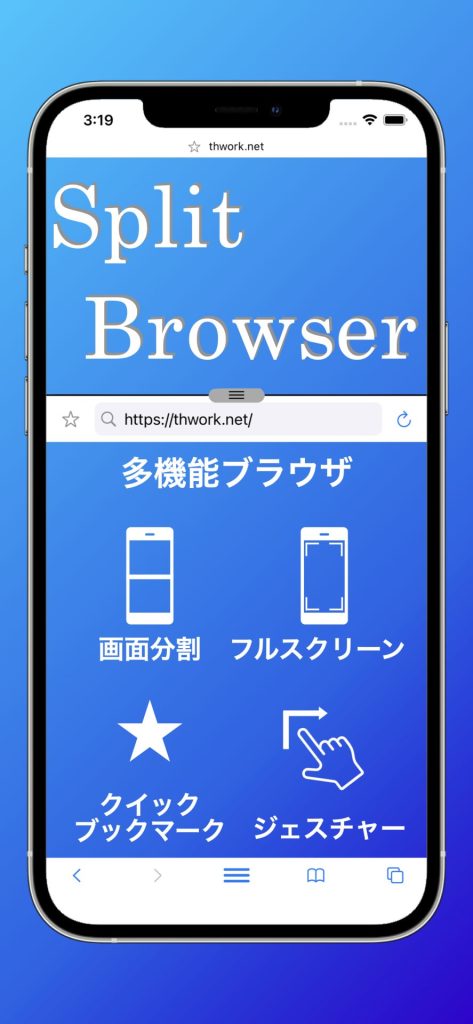
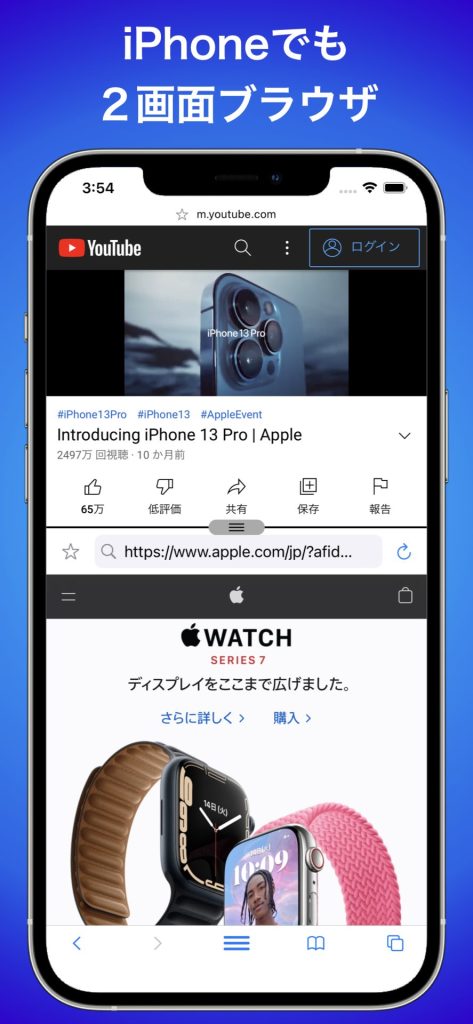
パターン3 端末画像を使用する
端末画像やそれに準じた枠を追加しその中にスクリーンショットを置くパターンです。
ツールアプリなどによく見られます。
一番手間がかかりますがスクリーンショットと説明を書く領域を分ける事が出来るので説明がしやすいです。


この程度であればKeynoteで簡単に作ることが出来ます。
端末画像についてもApple公式からダウンロードできるものがあります。
以下はKeynoteでの画像作成についての記事です。
サンプル画面について
提出画像に含まれるスクリーンショットには注意が必要です。
実際の使用画面を想定しているので、テストやデバッグなどの文言があるとリジェクトされます。
スクショ用のデータには含まないよう気をつけましょう。
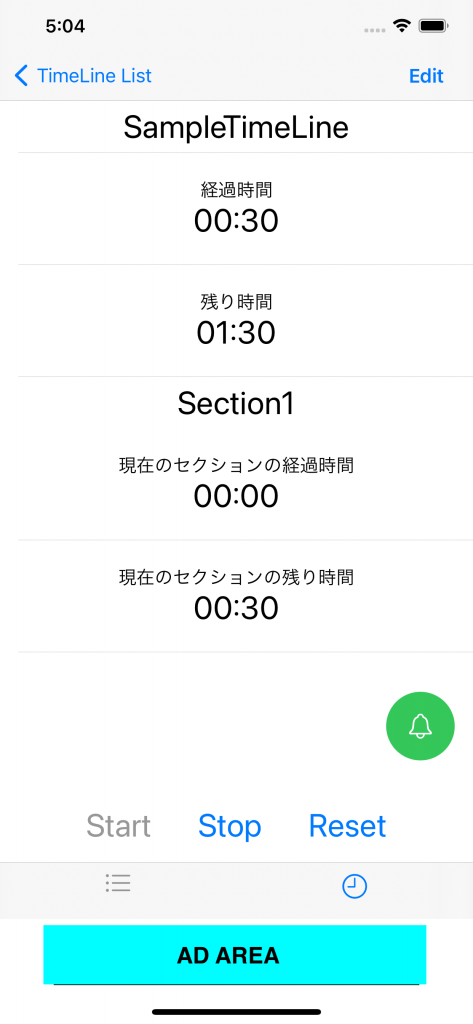
なおサンプルは問題なく通りました。
またGoogle AdMob等を使用しているとテスト広告やTest Modeなどが表示されます。
フッター広告なら見切れる様に画像を作ってしまっても良いですし、
上にテキストや画像を重ねるなどして隠してしまいましょう。

昔試しに作ったものですがこんなものでも審査は通りました。
端末画像について
以下のURLから公式のものがダウンロード出来ます。

現在配布されているものは画面部分が透過されている為そのまま使えます。
iPhone 13 Pro MaxとiPad Pro 第 5 世代についてはそのものが配布されています。
iPad Pro 第 2 世代についてはホームボタンがあれば良いのでiPadのもので代用出来ます。
ホームボタン付きのiPhoneに関しては残念ながら現在はダウンロード出来ません。
どこかで似たような画像を入手するか、手っ取り早く自前で用意するならば、
単色背景の上にシミュレータを表示してスクショすると良いと思います。

コメント