AppStoreにアプリを掲載する際にはストアページに掲載する紹介画像の提出が必要です。
スクリーンショットそのままでも問題ありませんが、
アプリのUI次第では見映えが良くなかったり、紹介テキストを画像に載せたい場合もあります。
Keynoteで簡単に手を加えるだけでもグッと見映えがよくなるので、
今回はそのやり方を紹介していきます。
なお、サイズについて話はこちらの記事をご覧ください。

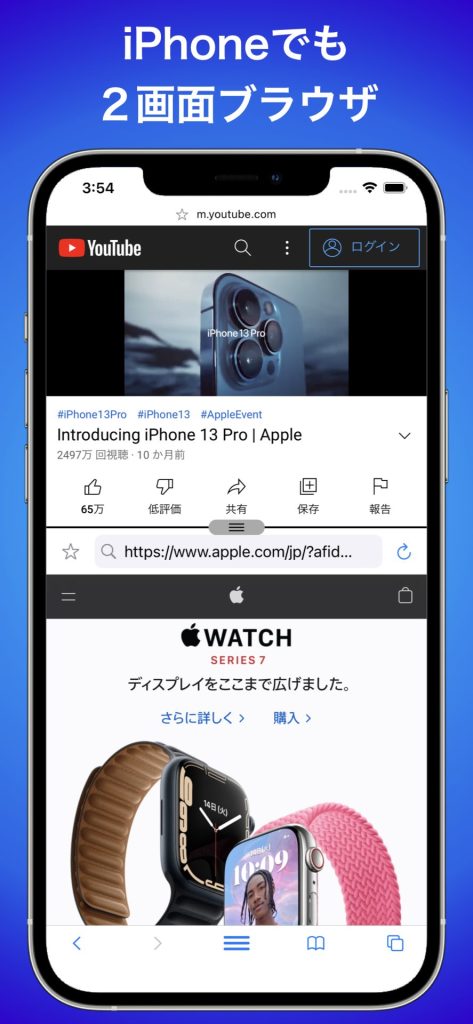
今回作成する画像について
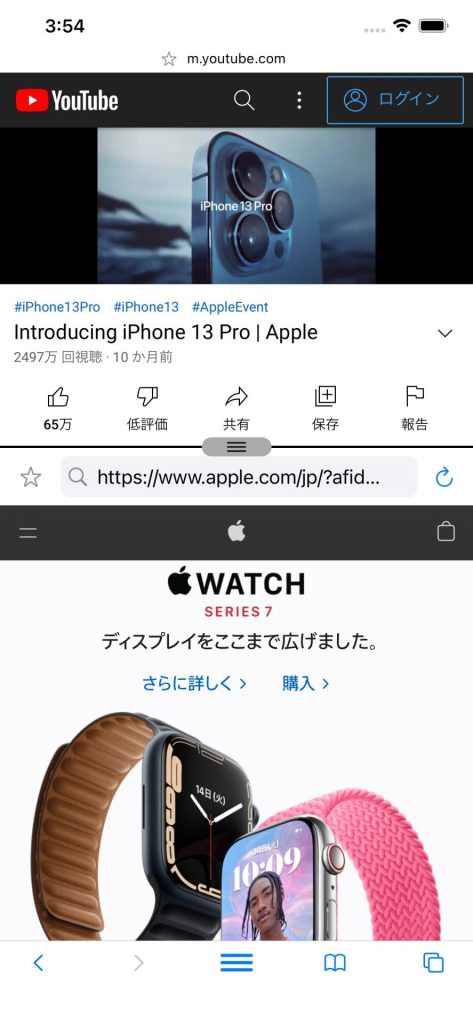
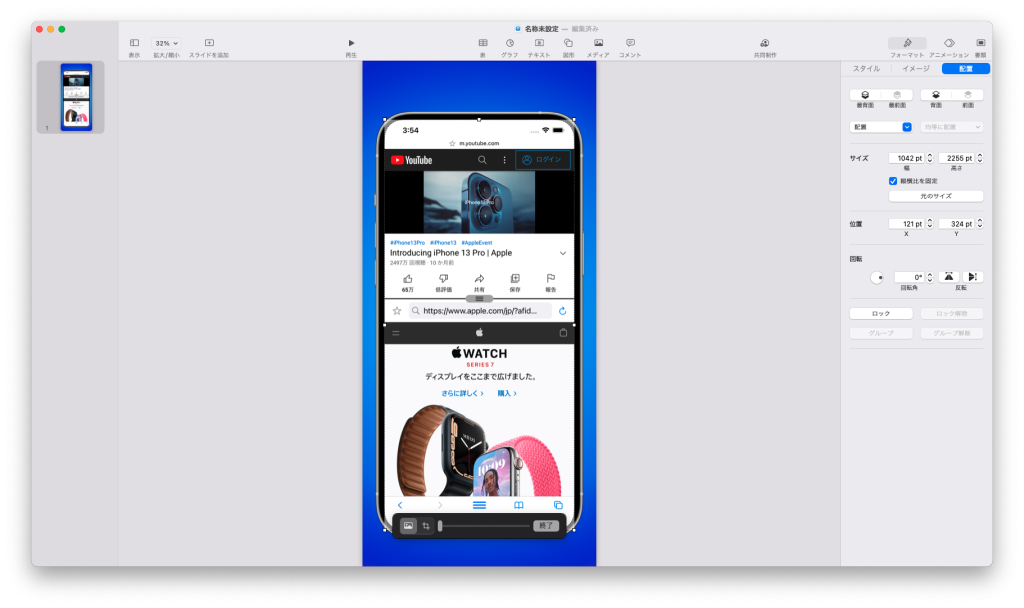
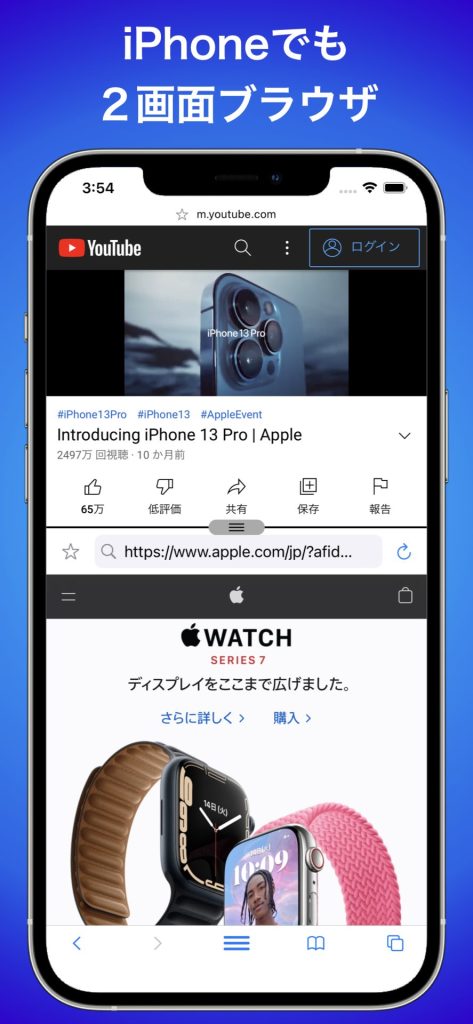
今回は左のスクリーンショットを端末画像にはめ込み背景とテキストを加えます。
単純ではありますがプリインストールのKeynoteで編集するだけで、
スクリーンショットそのままよりも見映えが良くなります。
以下の2点が今回のポイントとなります。
- 画像の透過処理
- 画像の角を丸くする処理


なお紹介に使用したアプリはこちらです。

画像の作成
素材を揃える
まず初めに素材となる画像を用意しましょう。
スクリーンショットを用意したら、端末画像は以下のURLからダウンロードしてください。

Keynoteでプレゼンテーションを作成する
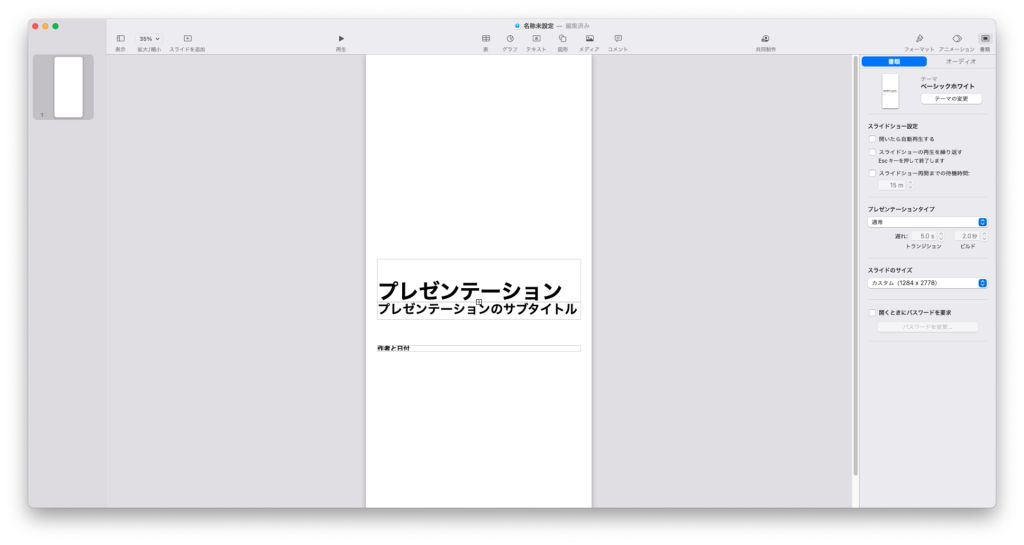
Keynoteで新規プレゼンテーションを作成します。
今回はベーシックホワイトを選択しました。必要に応じてテーマを使用しても良いです。
プレゼンテーションを作成したらサイズを変更します。
右上の書類を選択し、スライドのサイズをカスタムで指定します。
今回は6.5インチ用にするので1284×2778にしました。
他のサイズについては記事の冒頭で紹介した別記事を参照してください。

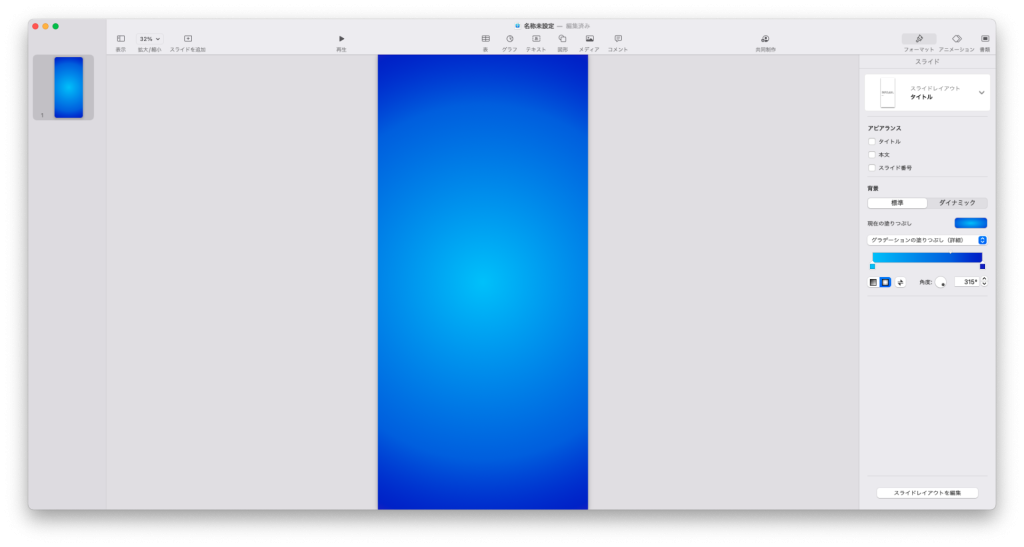
次に背景をつけましょう。
右上のフォーマットを選択し背景を設定していきます。
今回はグラデーション塗り潰し(詳細)を使いました。
なおダイナミックを使った場合はモーションプレビューを切った状態の画像が出力されます。

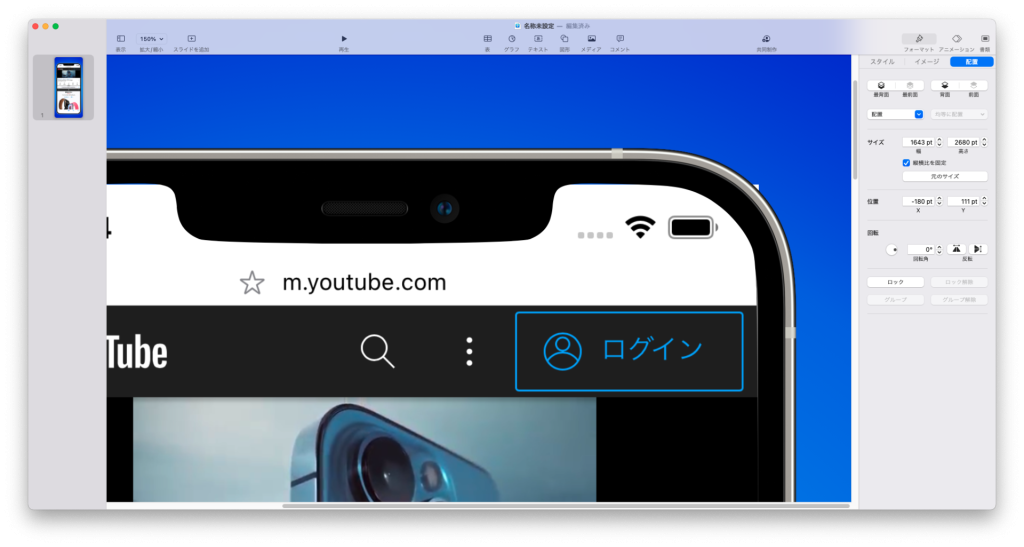
端末画像の画面を透過する(インスタントアルファ)
次は端末画像を入れて画面を透過します。
端末画像は最新のものをダウンロードすると画面部分が透過済みのものが得られるので、
その場合はこの項目は読み飛ばして結構です。
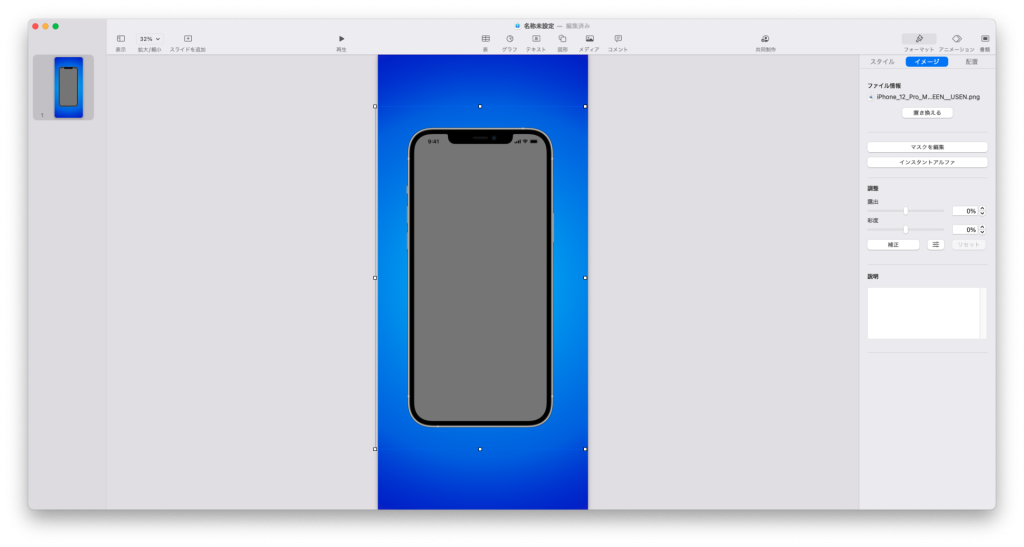
今回はあえて説明の為に古いものを使用し画面部分の透過から行っていきます。
まずはドラッグ&ドロップまたはメディアから端末画像を追加しましょう。
次に画像を選択した状態で右上のフォーマットを選択しさらにイメージを選択します。
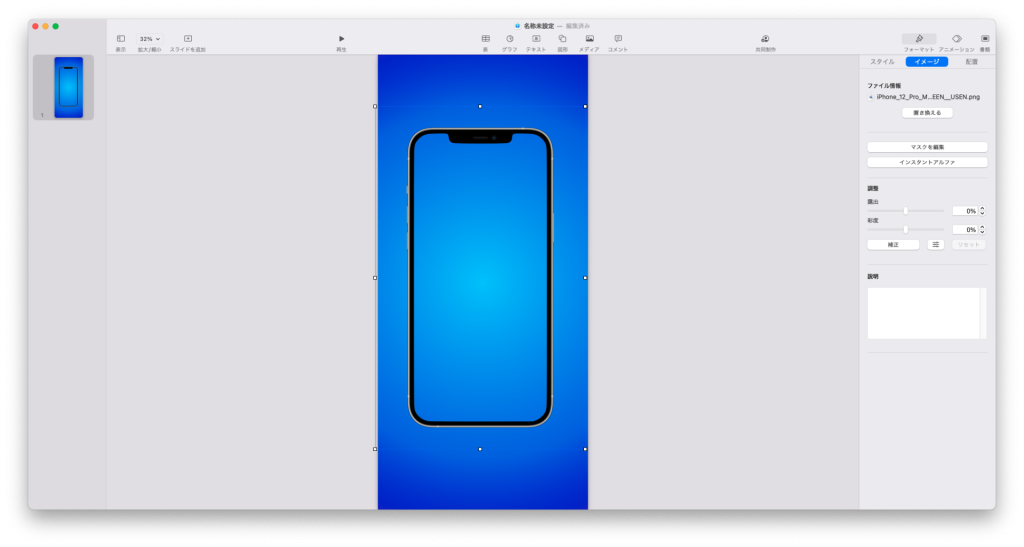
インスタントアルファという機能があるのでこちらを使って透過していきます。


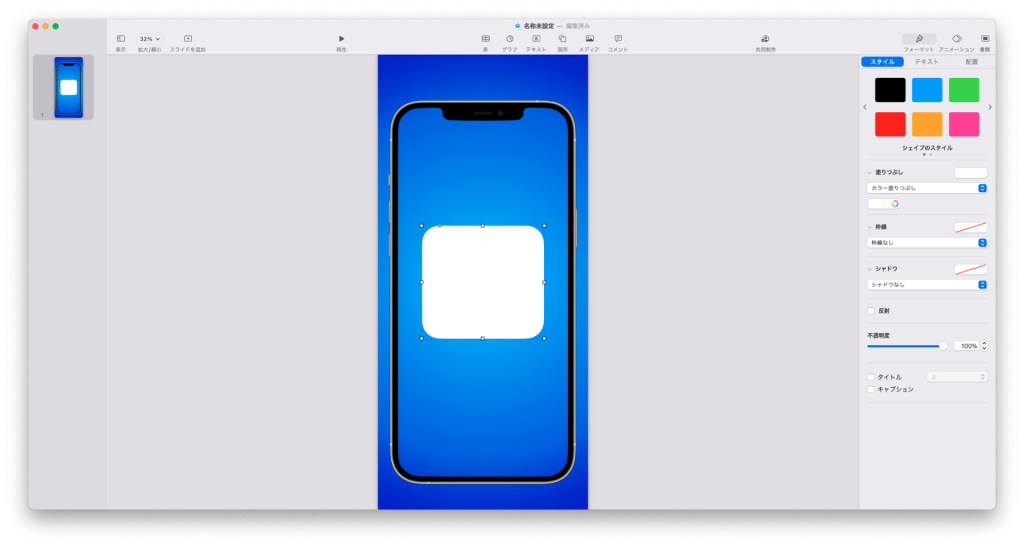
スクリーンショットの角を丸くする
スクリーンショットを6.5インチの端末画像にはめ込むと角がはみ出ます。
ピッタリサイズにしてもはみ出ますし、若干スクリーンショットの方を大きめにしておいた方が楽なので先に角を丸めてしまいましょう。

丸める方法は至って簡単です。
まずは先に図形の角丸四角形を追加します。

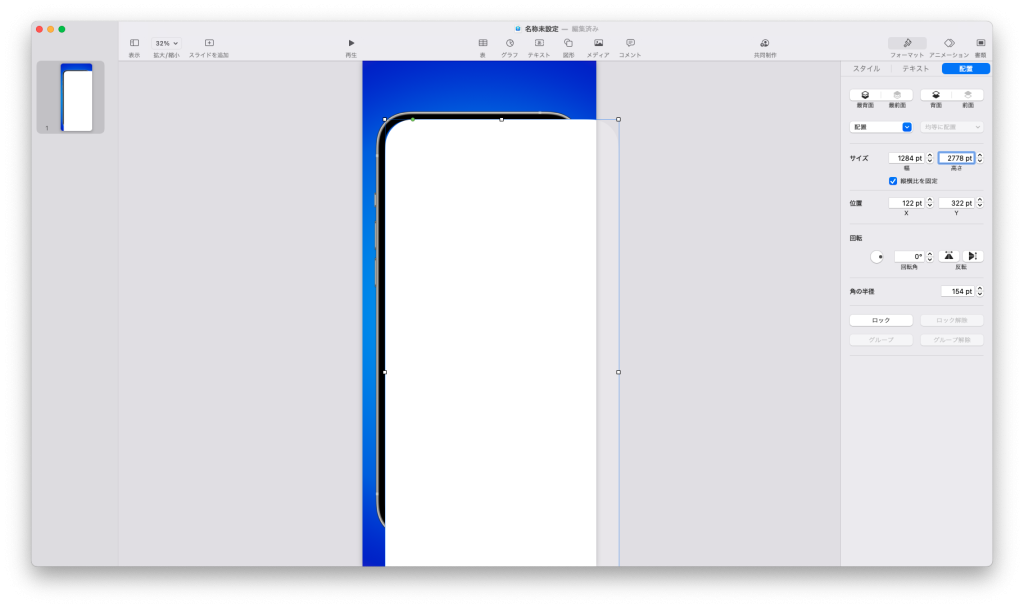
次に配置からサイズをスクリーンショットのサイズに合わせて縦横比を固定します。
今回は6.5インチなので1284×2778です。

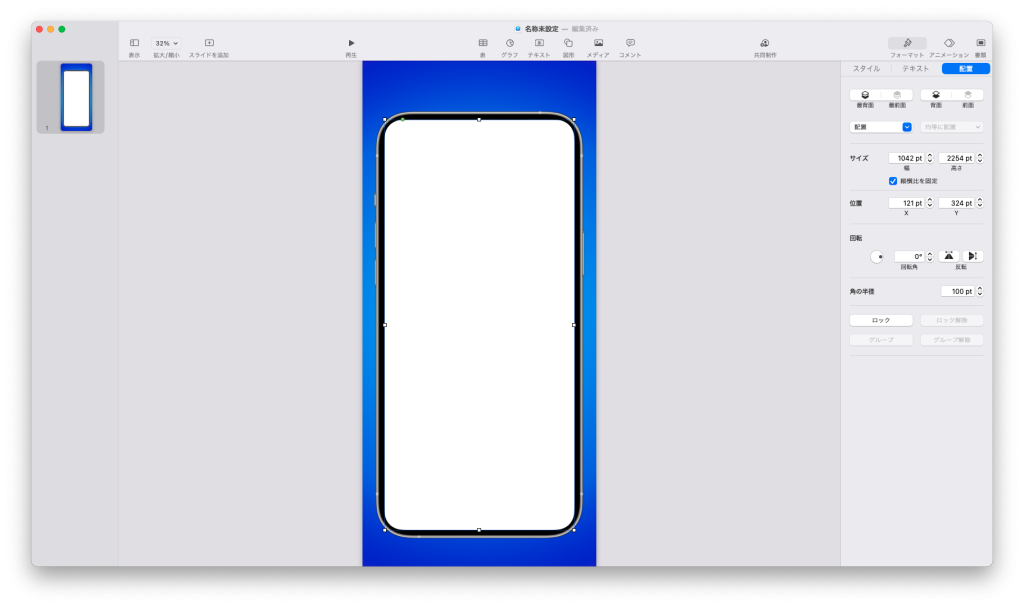
次に画面サイズに合わせ、角がうまく収まる様に角の半径を調整します。

最後に画像を角丸四角形にドラッグ&ドロップで追加し、
画像のサイズを角丸四角形と同じにして中央に合わせます。
端末画像の背面へ移動させれば綺麗に画面に収まった形になります。

文字を追加して完成
あとは文字を追加して位置を調整すれば完成です。
1枚作成すれば2枚目以降は角丸四角形の画像とテキストを差し替えるだけで何枚も作っていけます。

最後に
このようにKeynoteのみでも簡単にスクリーンショットの加工を行うことが出来ました。
画像の透過や角を丸くする処理もKeynoteだけで簡単にできるので、
スクリーンショットのみでは味気ないと思った際には是非試してみてください。
なおインスタントアルファは文字が多い画像や色味が多い画像の透過には向かないので気をつけてください。
私はそういった場合はフリーソフトのgimpを使って編集しています。
コメント
[…] 【AppStore Connect】提出画像(スクリーンショット)をKeynoteで作成するAppStore… […]
[…] 【AppStore Connect】提出画像(スクリーンショット)をKeynoteで作成するAppStore… […]