iOS16からはLock ScreenにWidgetを配置できるようになりました。
ホーム画面よりも格段に見る機会が増えるので有効活用しましょう。
また、iOS16からロック画面の自由度が高り話題になっている事や、
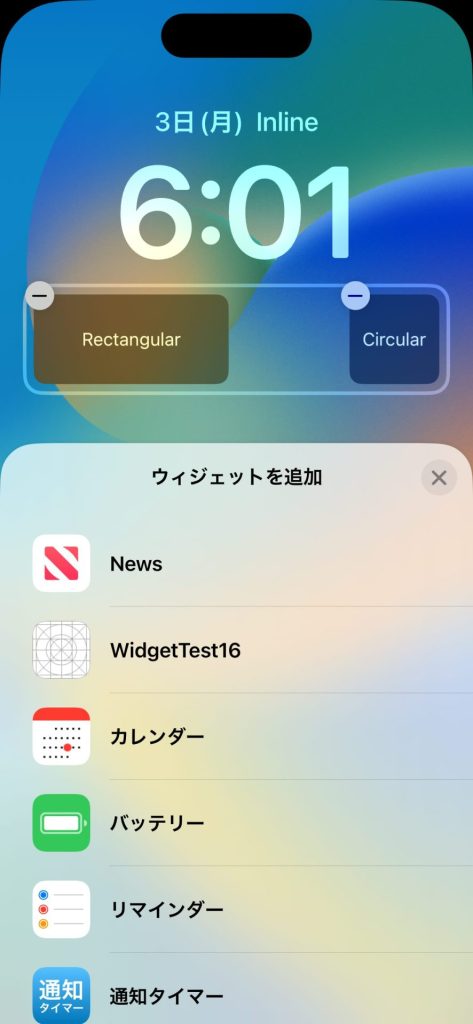
ロック画面の編集の際にウィジェット追加が含まれている事で、
通常のWidgetよりユーザーが追加し易いと思います。

ロック画面をサポートする
既存のWidgetにロック画面対応を追加するのは非常に簡単です。
supportedFamiliesメソッドに使用するWidgetFamilyを配列で渡すだけです。
@main
struct WidgetTest16_Widget: Widget {
let kind: String = "WidgetTest16_Widget"
var body: some WidgetConfiguration {
StaticConfiguration(kind: kind, provider: Provider()) { entry in
WidgetTest16_WidgetEntryView(entry: entry)
}
.configurationDisplayName("My Widget")
.description("This is an example widget.")
.supportedFamilies([
.systemSmall
,.systemMedium
,.systemLarge
,.systemExtraLarge //iPadOS
// ,.accessoryCorner //watchOS
,.accessoryCircular
,.accessoryRectangular
,.accessoryInline
])
}
}あとはView側でwidgetFamilyを見て表示を分ければOKです。
struct WidgetTest16_WidgetEntryView : View {
@Environment(\.widgetFamily) var family
var entry: Provider.Entry
var body: some View {
switch family {
case .systemSmall:
Text("systemSmall")
case .systemMedium:
Text("systemMedium")
case .systemLarge:
Text("systemLarge")
case .systemExtraLarge:
Text("systemExtraLarge")
// case .accessoryCorner:
// Text("Corner")
case .accessoryCircular:
Text("Circular")
case .accessoryRectangular:
Text("Rectangular")
case .accessoryInline:
Text("Inline")
@unknown default:
Text("default")
}
}
}Widgetの配置場所
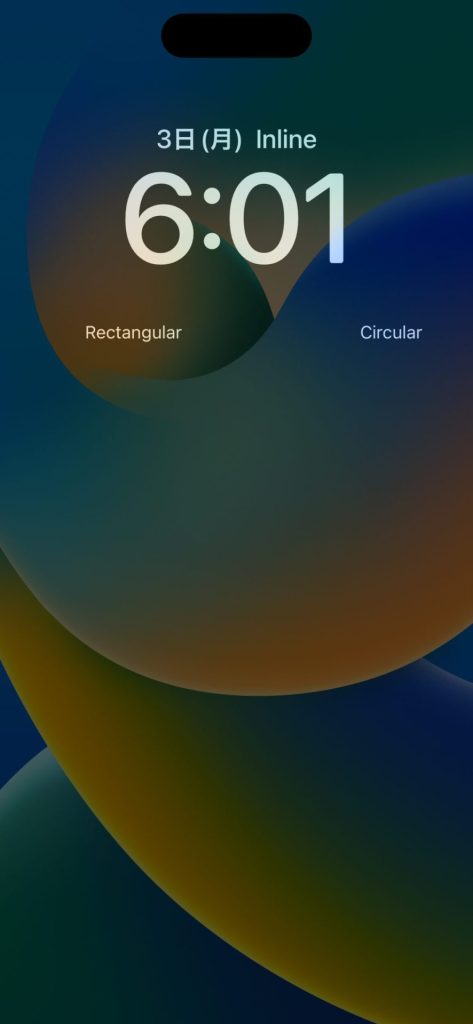
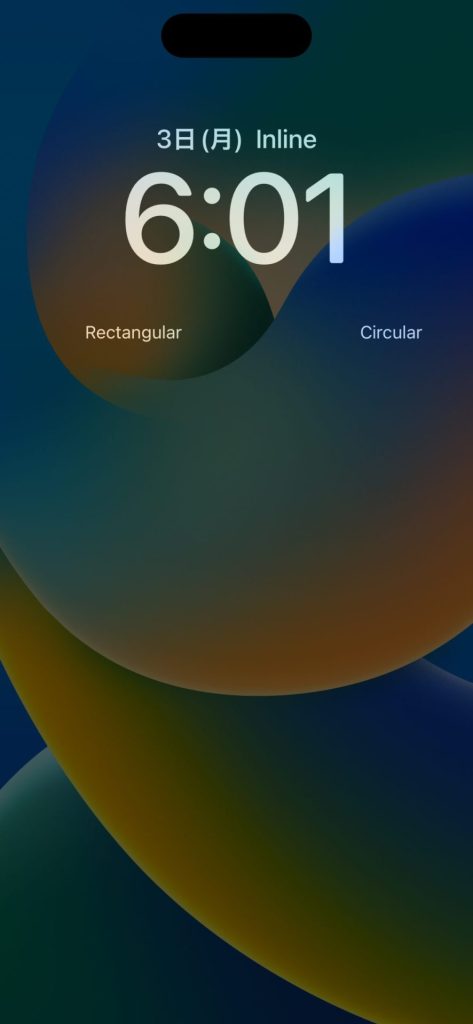
ロック画面に配置出来るWidgetFamilyは3つあります。
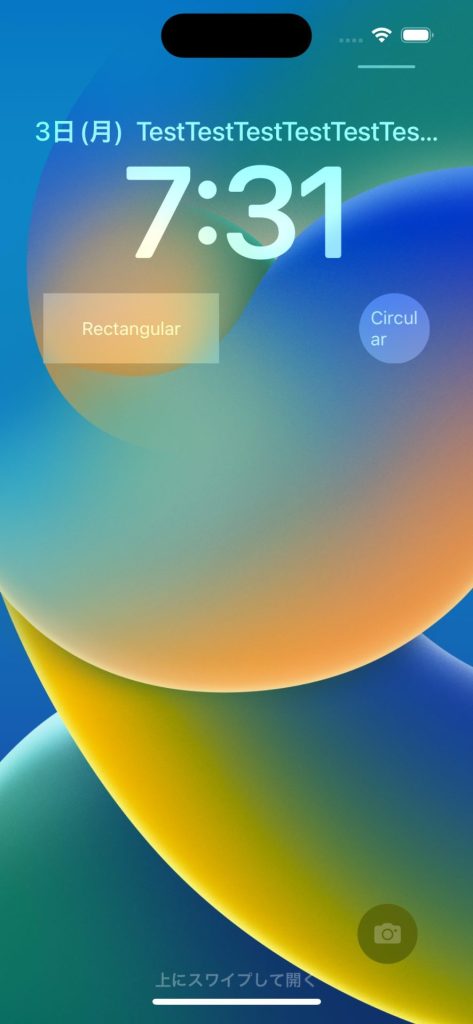
RectangularとCircularは時間の下、Inlineは日付の横です。
時間の下はRectangular2個分、Circularだと4個分です。
Inlineを合わせても最大で5つまで、Rectangularを2つ使うと3つまでしか配置できません。


| WidgetFamily | 配置場所 | 備考 |
| accessoryCircular | ロック画面(時間の下) | 右から配置 最大4つ |
| accessoryRectangular | ロック画面(時間の下) | 左から配置 最大2つ |
| accessoryInline | ロック画面(日付の横) | 1つのみ |
| accessoryCorner | watch OS | |
| systemSmall | iPadOS | |
| systemMedium | ホーム画面 | 2×2 |
| systemLarge | ホーム画面 | 2×4 |
| systemExtraLarge | ホーム画面 | 4×4 |
Widgetの描画について
ロック画面に配置するWidgetは表示内容にも注意が必要です。
表示サイズ
3ヶ所とも大きな領域と言えるほどのサイズはなく、Circularはその名の通り円状に切り抜かれます。
配置画面では四角ですがsquareはないので気をつけましょう。

描画色
WidgetRenderingModeと言うものがあり、これが自動的にvibrantになります。
vibrantになるとテキストも画像も勝手にモノクロになるので気をつけましょう。
モノクロを意識したデザインが必要になります。


コメント