iOS16でListのレイアウトが若干変更されました。
以前より良くなったのですが、以前のままだと問題が起きる場合があるので注意しましょう。
PlainListStyleのレイアウト差異
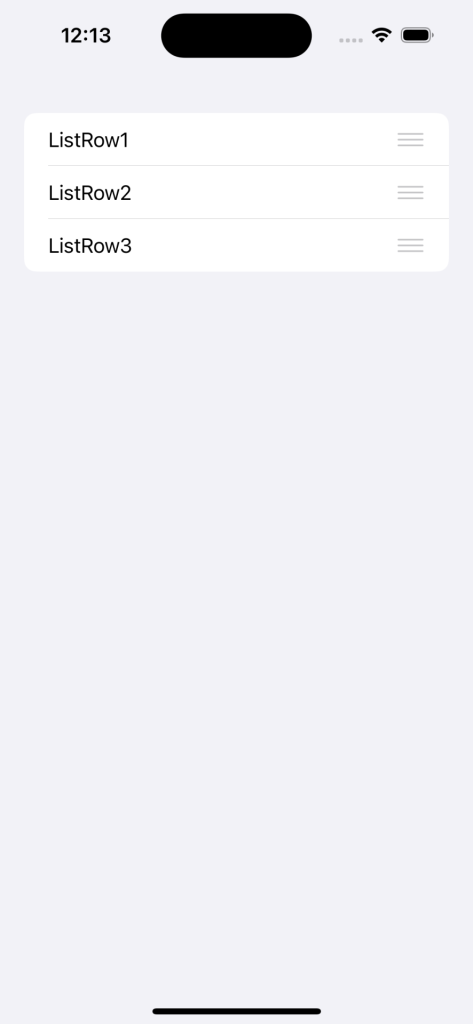
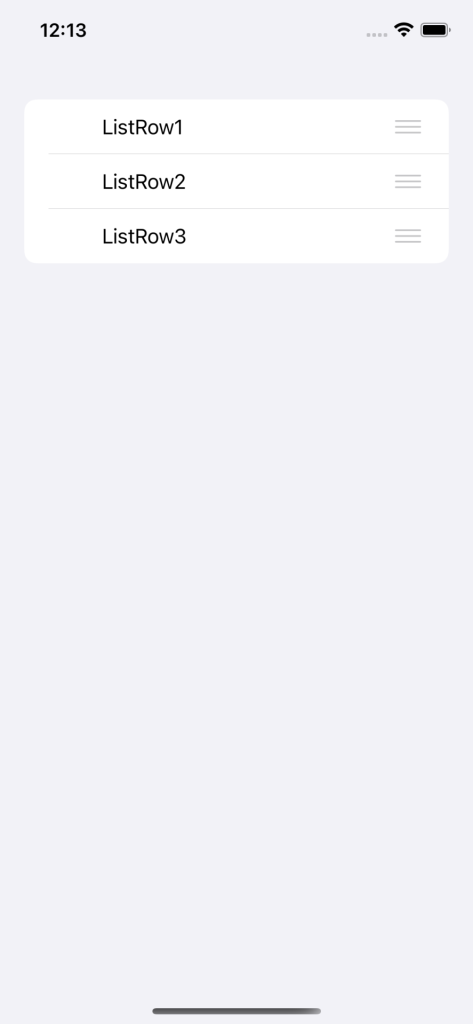
onMoveが存在し、editModeがactiveの時の左側のpaddingが変更されました。
以前は自動的にListRowにpaddingが大きく入っていたのですが、
無くなったことで標準で左詰で表示できるようになりました。


常時並び替え可能な状態にしていた場合、
マイナスのpaddingで左に合わせる形は余り良くなかったので、
左詰からpaddingを増やして調整する形になったのは良い変更だと思います。
struct ContentView: View {
var body: some View {
List{
ForEach(1...3 ,id:\.self){ index in
Text("ListRow\(index)")
}
.onMove { indexSet, index in
}
}
.environment(\.editMode, .constant(.active))
}
}問題点
iOS16向けの対応が必要です。
paddingが無くなったのでマイナスpaddingで調整していた場合、
画面外に出て表示されない部分ができる可能性があります。
iOSバージョンで分岐させて対応しましょう。
struct ListRowPaddingModifier:ViewModifier{
func body(content: Content) -> some View {
if #available(iOS 16.0, *){
content
}else{
content.padding(.leading, -45)
}
}
}
////
List{
ListRowView().modifier(ListRowPaddingModifier())
}

コメント