toolbarはiOS14から使用できるModifierです。
iOS15で位置指定にkeyboardが追加されました。
toolbar Modifierとは
toolbarの基本
NavigationViewの上部及び下部にViewを配置できるModifierです。
上部に関しては以前はnavigationBarItemsで設定していましたが非推奨になりました。
下部は関してはVStackで並べていました。
toolbarにまとめて書ける様になったのでコードの見通しが良くなりそうですね。
keyboard
位置指定のkeyboardは他とは異なり、
文字通りソフトウェアキーボードのツールバーにView配置できます。
これはNavigationView外でも使用出来ます。
今まではSwiftUIだけでは配置出来なかったので便利になりました。
toolbarの使い方
toolbar
toolbarを使うだけであれば簡単です。
ツールバーを表示したいNavigationViewの子Viewに.toolbarを追加するだけです。
NavigationView {
Text("Hello, World!")
.toolbar{
EditButton()
}
}これでNavigationViewの右上にEditButtonが表示されます。
単純にボタンやテキストを置きたいだけならこれでOKです。

ToolbarItem
右上以外に配置した場合はToolbarItemを使用します。
NavigationView{
Text("Hello, World!")
.toolbar{
ToolbarItem(placement: .navigationBarLeading){
Text("leading")
}
}
}
}.toolbar Modifierまでは同様です。
こちらはViewを直接記述せず、ToolbarItemに場所の指定とViewを渡します。
placementにはToolbarItemPlacementを指定出来ます。
ひとまずはよく使いそうなものだけ紹介し、詳細は後述します。
- navigationBarLeading
- navigationBarTrailing
- principal
- bottomBar
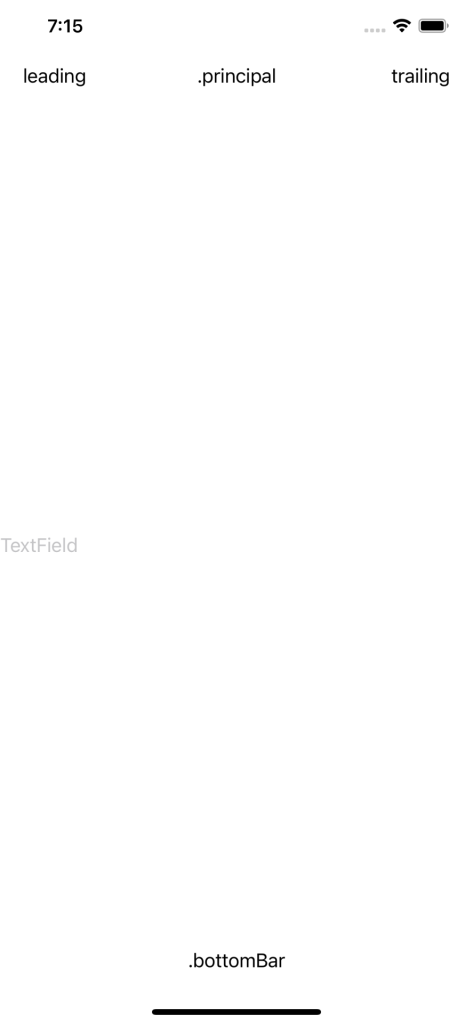
NavigationView{
TextField("TextField",text: self.$text)
.toolbar{
ToolbarItem(placement: .navigationBarLeading){
Text("leading")
}
ToolbarItem(placement: .principal){
Text(".principal")
}
ToolbarItem(placement: .navigationBarTrailing){
Text("trailing")
}
ToolbarItem(placement: .bottomBar){
Text(".bottomBar")
}
}
}
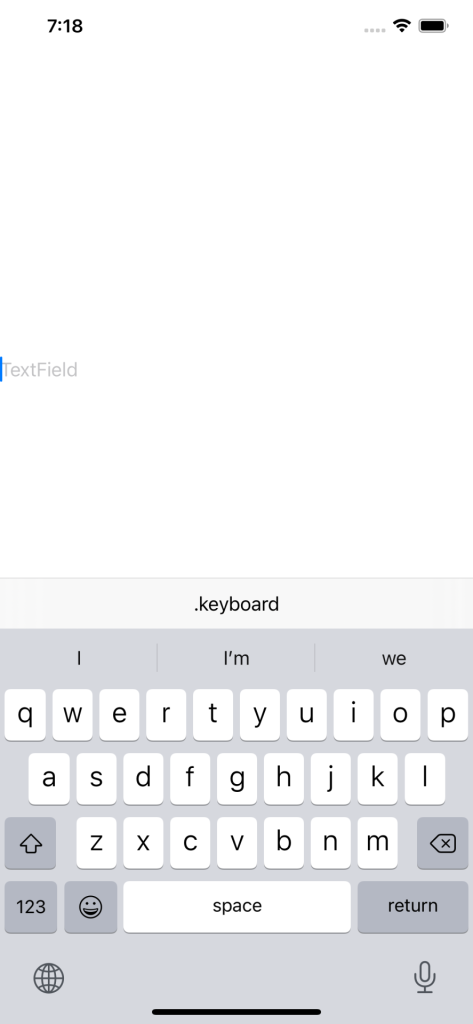
keyboad
iOS15から追加されました。
placementに.keyboardを指定するだけです。
これだけはNavigationViewも不要です。
入力補助のボタンやCloseボタンをつけると良いでしょう。
特にiOSのソフトウェアキーボードは閉じる手段が少なく、
改行可能な入力フォームだと改行ボタンで閉じられない為、
Closeボタンの設置をおすすめします。
なお、以前はUIKitでやらなければいけなかったのですが、
SwiftUIのみで可能になりました。
TextField("TextField",text: self.$text)
.toolbar{
ToolbarItem(placement: .keyboard){
Text("keyboard")
}
}
}
ToolbarItemPlacement
ToolbarItemの位置を指定する為に使用します。
iOS15時点では全12種です。
iOSでは同じ場所に表示されるものもあるので全て使い分ける必要はありませんが、
優先順位が存在するので厳密には全て異なります。
同じ箇所に表示されるものを複数使用する場合は気を付けてください。
なお、同じ物を複数使うと上に書いたものが左になります。
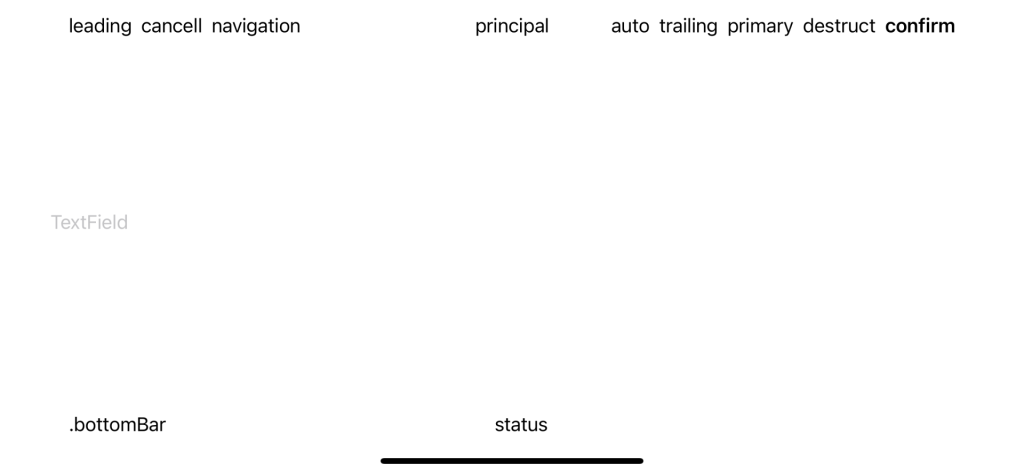
| ToolbarItemPlacement (左から順) | 表示位置 | 備考 |
|---|---|---|
| .navigationBarLeading | 左上(leading) | |
| .cancellationAction | ||
| .navigation | ||
| .principal | 中央(center) | |
| .automatic | 右上(trailing) | |
| .navigationBarTrailing | ||
| .primaryAction | ||
| .destructiveAction | confirmationActionと同じ優先順位 | |
| .confirmationAction | destructiveActionと同じ優先順位 太文字(bold) | |
| .bottomBar | 下部(bottom) | デフォルトは中央 statusがあると左端 |
| .status | ||
| .keyboard | キーボード |



コメント