GaugeはiOS16から追加されたViewです。
範囲内の値をゲージスタイルで示す事ができます。
以下のように簡単に数値を見やすく表示する事ができる様になりました。
Gaugeの基本
百分率のGauge
まずは一番シンプルなゲージからです。

Gauge(value:0.7){
Text("Gauge Label")
}Gaugeはvalueに現在値を渡します。
他の引数を使用せずシンプルにvalueのみを使用した場合は百分率となります。
0〜1の値が使用できるので、少数で0.7つまり70%を指定してみました。
また、SwiftUIでは定番ですがLabelが設定できるようになっています。
Rangeを指定したGauge
Gaugeのレンジは自由に指定する事ができます。

let currentValue = 67.0
let minValue = 0.0
let maxValue = 170.0
/////
Gauge(value: currentValue ,in: minValue...maxValue){
Text("Gauge Label")
} currentValueLabel: {
Text("\(Int(currentValue))")
} minimumValueLabel: {
Text("\(Int(minValue))")
} maximumValueLabel: {
Text("\(Int(maxValue))")
}この様にin引数にClosedRangeを指定する事で好きな幅を指定する事ができます。
先程が百分率だったのはこのin引数のデフォルトが0.0…1.0だったからです。
この時に注意しないといけないのは指定する値の型です。
valueやClosedRangeはBinaryFloatingPointプロトコルが指定されています。
その為Int型にしてしまうとエラーが出ます。
引数に使用する際はFloat型やDouble型などを使う様にして下さい。
今回は変数を用意する時に.0を付けてDouble型になるようにしています。
LabelはGauge全体に対してのラベルの他に以下のラベルが使用できます。
- currentValueLabel
- minimumValueLabel
- maximumValueLabel
現在値と最小最大が表示できるのでおおよその場合に対応できると思います。
markedValueLabelsというものもある様ですが、
これは現在は無視されると書いてあり表示されませんでした。
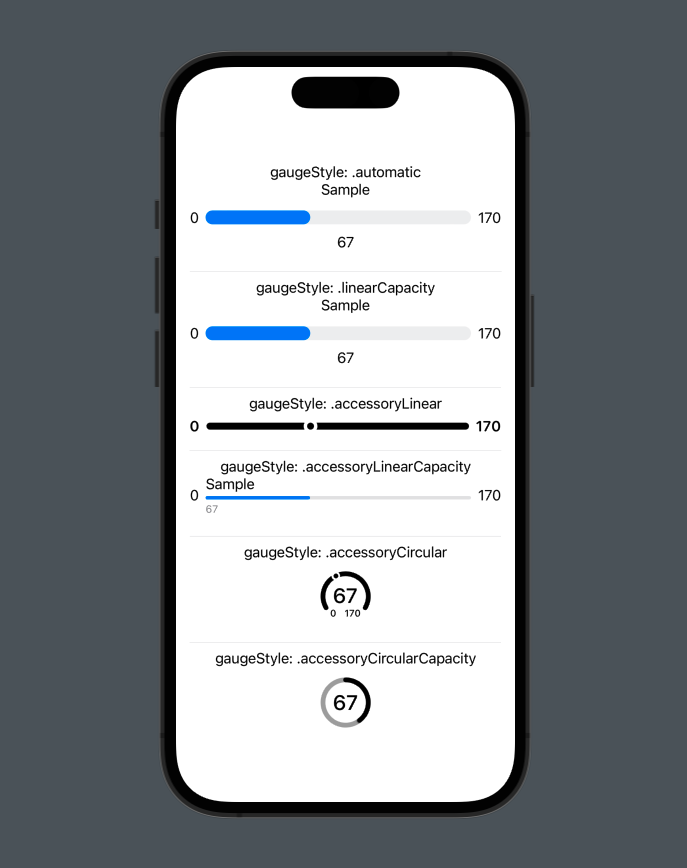
Gauge Style
Gaugeは見た目を指定するGaugeStyleがあります。
.gaugeStyle Modifierを使用する事で見た目の変更が可能です。
Gauge(value: current, in: minValue...maxValue) {
Text(label)
} currentValueLabel: {
Text("\(Int(current))")
} minimumValueLabel: {
Text("\(Int(minValue))")
} maximumValueLabel: {
Text("\(Int(maxValue))")
}
.gaugeStyle(.accessoryLinear)iOSで使用できるGaugeStyleは以下の6種類があります。
staticなメンバが用意されているので.linearCapacityの様に使えます。
| GaugeStyle | static member | 備考 |
| DefaultGaugeStyle | .automatic | 無指定と同様 iOSではLinearCapacityGaugeStyle |
| LinearCapacityGaugeStyle | .linearCapacity | |
| AccessoryLinearGaugeStyle | .accessoryLinear | |
| AccessoryLinearCapacityGaugeStyle | .accessoryLinearCapacity | |
| AccessoryCircularGaugeStyle | .accessoryCircular | |
| AccessoryCircularCapacityGaugeStyle | .accessoryCircularCapacity | |
| LinearGaugeStyle | .linear | watchOSのみ AccessoryLinearGaugeStyleと似ている |
| CircularGaugeStyle | .circular | watchOSのみ AccessoryCircularGaugeStyleと似ている |

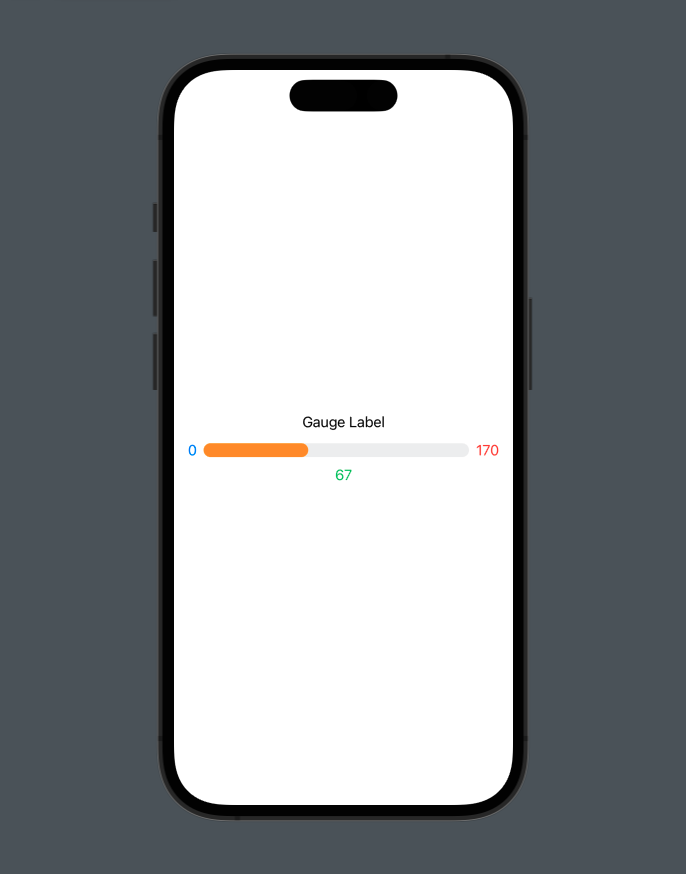
Gaugeに色をつける
単色
Gaugeに色を付けて行きましょう。

Gauge(value: currentValue ,in: minValue...maxValue){
Text("Gauge Label")
} currentValueLabel: {
Text("\(Int(currentValue))")
.foregroundColor(.green)
} minimumValueLabel: {
Text("\(Int(minValue))")
.foregroundColor(.blue)
} maximumValueLabel: {
Text("\(Int(maxValue))")
.foregroundColor(.red)
}
.tint(.orange)Labelはお馴染みのforegroundColorでそれぞれ色をつける事ができます。
Gauge自体の色はtintで変更する事ができます。
元々このような色の変更はaccentColor Modifierで行っていたのですが、
iOS15からaccentColorが非推奨になりtintが追加されました。
グラデーション
Gaugeをグラデーションしたい場合はtintにGradientを使用します。
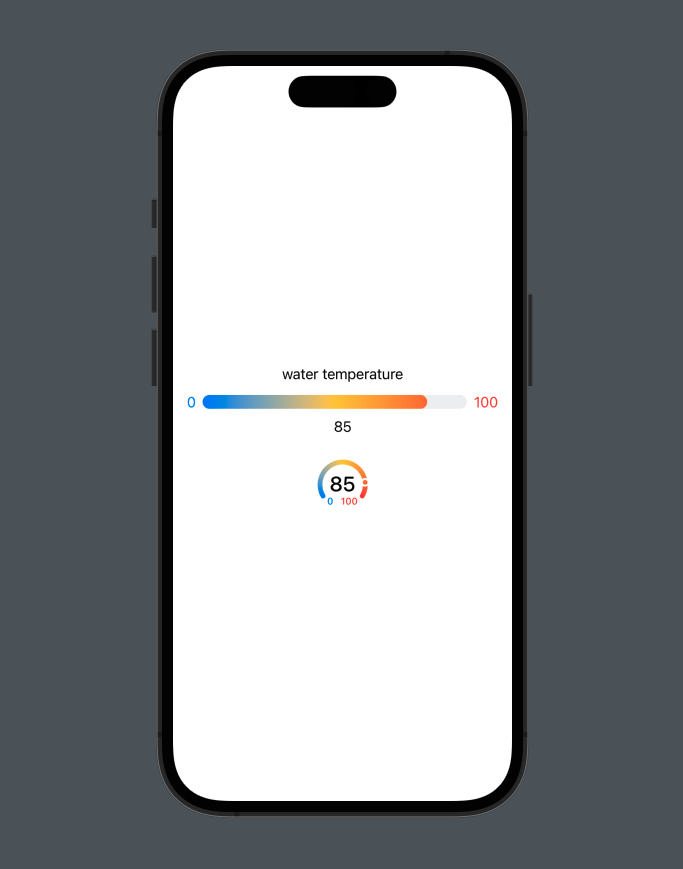
let currentValue = 85.0
let minValue = 0.0
let maxValue = 100.0
////
Gauge(value: currentValue ,in: minValue...maxValue){
Text("water temperature")
} currentValueLabel: {
Text("\(Int(currentValue))")
} minimumValueLabel: {
Text("\(Int(minValue))")
.foregroundColor(.blue)
} maximumValueLabel: {
Text("\(Int(maxValue))")
.foregroundColor(.red)
}
.tint(Gradient(colors: [.blue, .yellow, .red]))
GradientにもLinearGradientやAngularGradient種類がありますが、
基本的にはGradientを指定するだけで大丈夫です。
accessoryCircularもGradientを使用していますが、
ゲージの0から100に向かってグラデーションしています。
最後に
Gaugeによってゲージ表示を簡単に行える様になりました。
便利なので是非使ってみて下さい。
markedValueLabelsなど現在使われていないものもあるので、
基準点をマークできる様になるなどの機能も追加されないかなと思っています。
今後の発展にも期待して行きたい所です。
独自のGaugeStyleを定義して使用する事もできます。
以下の記事をご覧ください。




コメント
[…] […]