SwiftUIのListにNavigationLinkを仕込むと、
リンク先から戻った際に色が元に戻らなくなる事がありました。
結論から言うと、VStackでListの上にほかのViewが入ると発生します。
上に他のViewを並べたいときはListの中に入れてしまうのが簡単です。
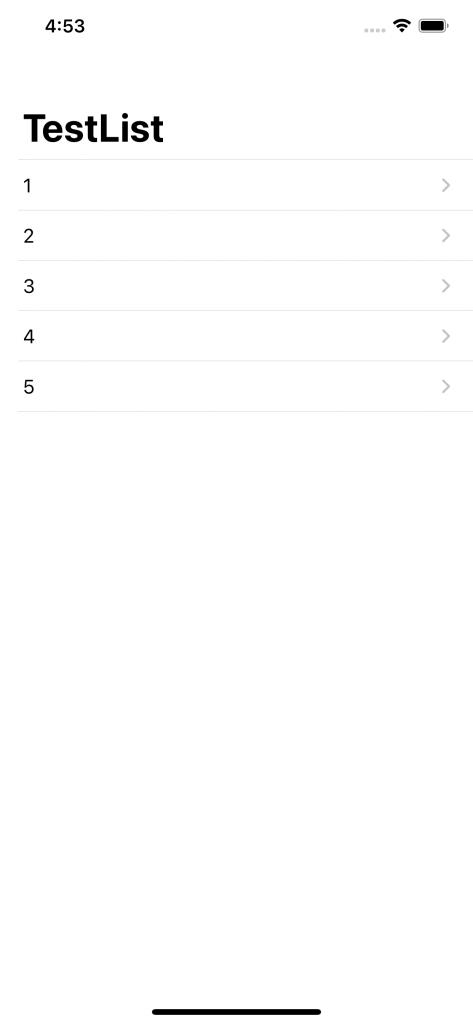
正常パターン
struct ContentView: View {
var body: some View {
NavigationView{
List{
ForEach(1...5, id:\.self){ num in
NavigationLink(destination: LinkDest(tappedNum: num) ){
Text( String(num) )
}
}
}.navigationBarTitle(Text("TestList"))
}
}
}
struct LinkDest: View {
let tappedNum: Int
var body: some View{
Text("Line \(tappedNum) was tapped").font(.title)
}
}特になんの工夫もないListなので言う事はありません。
フォーカスが外れない(グレーのまま)パターン
ListをVStackで囲み、上にTextを挿入しました。
これで戻って来た際にタップした箇所がグレーになったままになります。

struct ContentView: View {
var body: some View {
NavigationView{
VStack {
Text("グレーのままになる")
List{
ForEach(1...5, id:\.self){ num in
NavigationLink(destination: LinkDest(tappedNum: num) ){
Text( String(num) )
}
}
}.navigationBarTitle(Text("TestList"))
}
}
}
}VStackで上にViewを一つ入れるとこうなります。
指定していない場合はListStyleまで変わってしまいます。
複数並べた時の為の機能かと思いきや、上に何かある時だけの挙動です。
Textを下に移動させるとListStyleは変わるもののグレーのままにはなりません。
解決策
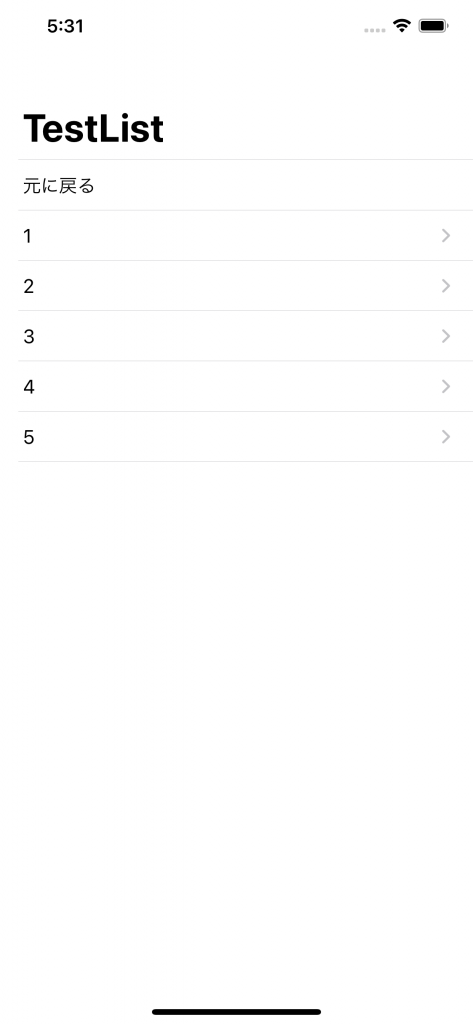
TextをListの中に入れてしまえば問題ありません。

struct ContentView: View {
var body: some View {
NavigationView{
List{
Text("元に戻る")
ForEach(1...5, id:\.self){ num in
NavigationLink(destination: LinkDest(tappedNum: num) ){
Text( String(num) )
}
}
}.navigationBarTitle(Text("TestList"))
}
}
}ListStyleも変わってませんね。
見た目はそのままではイマイチかもしれませんが、
この位置に入れるとなると凡そこの形だと思いますし、
TextのModifierで調整すればいい感じに出来ると思います。
SwiftUIは割りとこういう事があり、
ドキュメントをしっかり読み込めば分かるのかもしれませんが、
ざっくり見ただけでは全くわからないので、非常に苦労しています。




コメント