SwiftUIでViewを配置してく際に、UIデザインの鍵を握るのはModifierです。
ModifierはViewの後にメソッドチェーンで書いていきます。その為、適用順が重要になってきます。
メソッドチェーンは先に呼んだメソッドで返ってきたものに対して次のメソッドを呼びます。
要は先に書いたものから適用されるという事です。
それでは分かりやすいpadding()を使って見ていきましょう。
struct LogoView: View {
var body: some View {
VStack {
Text("Hello,SwiftUI!")
.font(.system(size: 55))
.bold()
.italic()
.foregroundColor(.black)
.padding()
.background(Color.blue)
.clipShape(RoundedRectangle(cornerRadius: 20))
//.padding()
Text("Hello,SwiftUI!")
.font(.system(size: 55))
.bold()
.italic()
.foregroundColor(.black)
//.padding()
.background(Color.blue)
.clipShape(RoundedRectangle(cornerRadius: 20))
.padding()
}
}
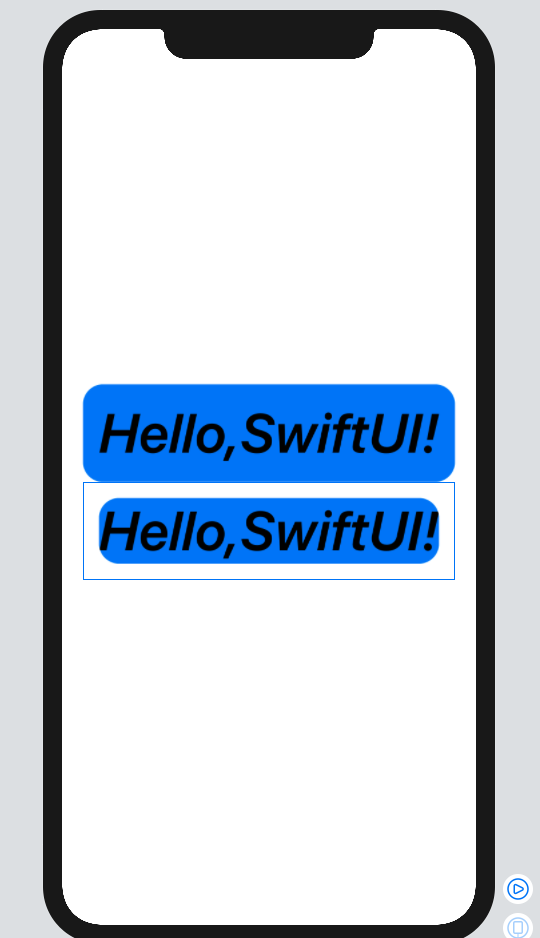
}paddingで余白をつけてからclipShapeで背景をつけるか、clipShapeで背景をつけるかpaddingで余白をつけるかで全然違いますね。
Modifierの適用順はよく考えて、先に適用したいものから順に並べていきましょう。




コメント